
Font – che carattere!
Il/la font è il carattere tipografico con cui scriviamo. C’è chi usa la parola “font” al maschile – come farò qui – chi al femminile: un link di approfondimento ne spiega il perché.
In queste righe, ci soffermiamo sulla pratica per mettere a fuoco l’importanza di questo elemento nella nostra comunicazione.
Di font ne abbiamo incontrati almeno 2: Times New Roman e Comic Sans.

Non uso il Times New Roman dal 2010, anno di stampa della tesi magistrale: così richiedeva l’Università all’epoca. È un font chiamato Serif, cioè con grazie e sui giornali in carta stampata era molto diffuso. Lo è meno sul Web: non è particolarmente leggibile per i testi digitali e non è molto inclusivo.
In quanto a Comic Sans, si presta per l’ambito educativo (di cui I care) ed è abbastanza piacevole per i bambini perché, arrotondato e giocoso, risulta ben chiaro e rassicurante. Per un aggiornamento, ce ne sono comunque di simili più moderni. Non è adatto, invece, in tutti gli altri di ambiti perché
ogni font ha un proprio contesto
e quello di Comic Sans non è la carta intestata di una libera professione (avvocato, commercialista, architetto, psicoterapeuta o medico, … che sia).
Nelle prossime righe muoviamo i primi passi tra i font per valutare i più adatti alla nostra professione e ai testi che scriviamo.
N.B.
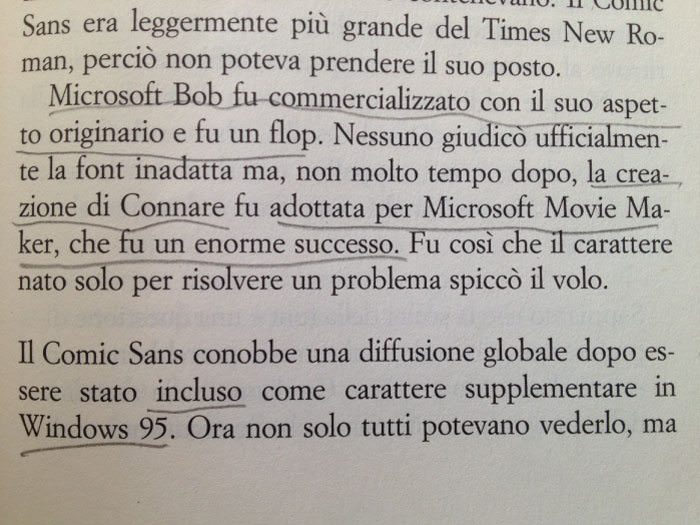
Il Times New Roman e Comic Sans hanno una bella storia: ecco a riguardo due estratti del libro di Simon Garfield sui caratteri tipografici (libro pieno di curiosità scritto da un giornalista inglese in stile scorrevole)


Come loro, ogni font ha una storia: ha un genitore (tendenzialmente un papà), una fase di crescita, di sviluppo e poi, per alcuni, arriva la morte, nel senso più o meno figurato del termine. A questo proposito, ci è utile anche un’altra considerazione: i font sono soggetti ai cambiamenti sociali e, come scrive anche Garfield in quel libro,
“i caratteri passano di moda”
Ce l’ha dimostrato per esempio Google: negli anni ha cambiato più volte il carattere della sua scritta (del suo logo). È diventato
da così

a così

Allora,
nella libera professione serve pensare al font?
In 1 sola parola? Sì.
In 2 parole?
Decisamente sì 🙂
Perché il font è a tutti gli effetti uno strumento di comunicazione, tra i più immediati, e lo è per ogni contesto:
“Le caratteristiche delle font comunicano ai lettori
un significato al di là della semplice sintassi“
Proviamo?
Questa è un’occasione per vedere come cambia la percezione e la leggibilità di uno stesso nome scritto con caratteri diversi.

Partiamo da questi:
prime impressioni?
In poche parole, il font è forma e contenuto insieme, quindi:
- quando l’obiettivo è che i nostri testi siano letti, serve prima di tutto scegliere un carattere leggibile. Può sembrare ovvio, ma non sempre lo è: a volte troviamo uno stile di caratteri “creativi” o corsivi che risultano estetici, ma illeggibili. A volte la dimensione stessa, minuscola, di un font ne preclude la fruizione, come nel caso di alcuni contratti/moduli da compilare
- il font comunica e suscita sensazioni: ci è utile dedicare attenzione alla sua scelta e soffermarci per valutare in modo più consapevole la coerenza con il personale ambito e metodo di lavoro. Come il caso di prima a proposito del Comic Sans che non si presta alla redazione di un messaggio di massima serietà o urgenza per esempio.
Anche perché…
“I font non sono il semplice disegno di lettere dell’alfabeto, ma costituiscono un vero e proprio veicolo di emozioni (…) è proprio in virtù di questa loro innata capacità comunicativa che, in molti casi, sono finite per diventare icone universalmente riconoscibili, scolpite per sempre, nel bene e nel male, nell’immaginario collettivo di ogni epoca e latitudine”.
Un paio di prove provate sono questa scritta

e questa R

Noi probabilmente non arriveremo ai posteri per via del nostro font. A meno che questa non sia la nostra missione.
Ma quando riusciamo a individuare un font coerente e a usarlo in ogni comunicazione in modo coordinato – online e offline (anche in ottica di personal branding per la nostra identità professionale) – di certo ci rendiamo più facilmente riconoscibili. E, allo stesso tempo, trasmettiamo la stessa coerenza, chiarezza e stabilità ai nostri utenti/clienti.
Poi, quello del font è tutto un mondo (a mio avviso molto interessante), con una storia che parla di Romani e di popoli cinesi, di Gutenberg, di Manuzio e anche di Steve Jobs.
Di font ce ne sono
con grazie (i decori più o meno vistosi su ogni lettera) – si chiamano serif – e senza – si chiamano sans serif o bastoni.
Ce ne sono di più consigliati per la scrittura/lettura sul Web e di altri migliori per la carta stampata.
Ce ne sono con licenza a pagamento o libera.
Per un’idea basta riguardare tra i caratteri delle prove di inizio articolo.
Qui, in conclusione, ne presento uno di recente pubblicazione, per me
un simbolo di inclusione e attenzione per l’essere umano
nella sua varietà: si chiama Easy Reading©Font ed è stato creato per ottenere un’alta leggibilità. È considerato un “dyslexia friendly”, un font cioè fruibile in maniera più chiara da chi ha particolari difficoltà di lettura.
L’Alta Leggibilità
è, infatti, “come un ascensore: utile per tutti, indispensabile per qualcuno”.
Con questo focus mi fermo qui.
Nel caso volessi saperne di più, approfondire il tema o parlarne in n modo mirato, ci risentiamo!


